How to Write a Chrome Extension in Three Easy Steps
I just installed a “hello world” Chrome extension from this Chrome Extension HOWTO page. When you surf to www.google.com, the Google logo is replaced with a Lolcat:

1. Install the developer-channel version of Google Chrome. I don’t know if this is 100% necessary, but new support for plugins will probably show up in the developer version first. You can read instructions on how to switch to the developer version. It takes maybe 3-4 minutes — you basically run a small program to indicate your preference. In case you’re worried that the developer version will crash a lot: I’ve been running the developer version for months and haven’t seen any major issues. The developer version also gets new features (such as pressing “F11″ to get full-screen mode) way before the beta/stable releases of Chrome. I’m using version 2.0.170.0 of Chrome and the “hello world” extension worked fine for me.
2. Read the initial documentation. This is a brand-new feature, but you can already start hacking. Extensions currently have very Greasemonkey-like functionality: you identify which web pages should be modified, plus JavaScript to be added to those pages. By default, the extension’s JavaScript runs after the page loads, but you can specify that the extension’s JavaScript should run before the page loads. Right now, you can only load one JS file, but that could change in the future. You also can’t currently load Cascading Style Sheets (CSS), but that might also change.
I like several things about the extension framework:
- Your plugin has to have a unique identifier (40 digit hexadecimal number). Given an identifier such as “00123456789ABCDEF0123456789ABCDEF0123456″, an extension can include an image such as foo.gif and then easily access that image by using a full path such as “chrome-extension://00123456789ABCDEF0123456789ABCDEF0123456/foo.gif”
- The “content script” (the JavaScript of an extension) gets its own global scope separate from the web page, so you don’t need to worry about global variables conflicting. But you can still get access to the web page’s global variables using the “contentWindow” variable.
- Bundling your extension directory into a “.crx” Chrome Extension file is as simple as running a short Python script.
- Chrome also supports binary NPAPI (Netscape Plugin Application Programming Interface) plugins.
The Chrome extension manifest, which has metadata about your extension such as name, version, etc., looks much simpler to me than how Firefox wants extensions to be packaged. That’s a big plus in my book, because you spend most of your time writing code and not worrying about packaging up your plug-in. On the down side, I didn’t see any support for internationalization, which is one of the benefits of Firefox’s more comprehensive way of packaging up plugins. Another limitation of the current Chrome extension spec is that you can’t do much other than modify pages via JavaScript. And I didn’t see a way to introduce new widgets into the actual “chrome” of the Chrome browser.
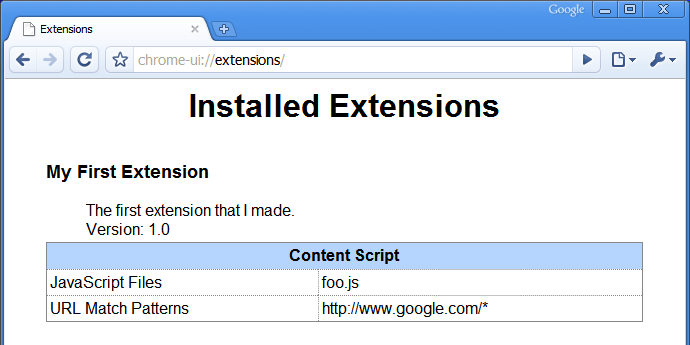
3. Try it out! If you’re running the developer version of Chrome, you can install the “hello world” plugin from the extension howto page just by clicking to download the .crx file. Then type “chrome-ui://extensions/” and you’ll see something like this:

Once you see how it works, just start hacking around and see what happens. Remember, this howto document is only a few days old. I’m sure the Chrome team is thinking about ways to add more functionality to extensions, but the current developer version of Chrome already lets you do a lot of neat things.
One more nice thing: it looks like installing extensions doesn’t require you to restart the browser. And a hat-tip to Google OS for pointing out this document.
www.mattcutts.com
published @ March 19, 2009